SWELLを利用したテンプレートシステムでウェブサイト制作を行っています。
テンプレート一覧はこちら
テンプレートを利用した制作についてはこちら

HP制作で開業しました、ポートフォリオをWordPressでどんどん作ります、という方には以下に紹介する方法が便利です。かなり時間を節約できます。
私の場合はテンプレートサイトをたくさん作るために、すでにあるサイトをコピーできたら便利です。
 ながはま
ながはまだって、設定や、プラグインのインストールとか、また最初からやるの面倒じゃん!
そんなときに便利なのがマルチサイト化です。
サイトをコピーしてもう1つ作るのではありません。
それだとどんどん容量が増えるし、サーバーにWordPressをインストールするところから行わなくてはならないのが手間です。
マルチサイトなら、管理画面で単にサイトをコピーするだけで済みます!



おお~、すごいぞっ!
マルチサイトのメリットとデメリット
まず、メリット・デメリットをみていきましょう。
<メリット>複数のサイトの管理効率がよい
マルチサイトでない場合、複数のサイトを管理する場合、一括で管理はできません。それぞれのサイトに行ってそこで設定を行ったり、テーマやプラグインをインストールしたり、一つ一つに対応する必要があります。
持っているサイトが2つ~3つ、なんて場合はまだいいですが、それ以上になると、かけたくない手間です。



そいつぁ、面倒です
マルチサイトならテーマやプラグインを共通してインストールしたり、有効化したり(サイトごとに有効化することも可能)といった全体を統括した管理が可能になります。
<メリット>サーバーの容量を節約できる
どれくらい節約できるか数字で出せませんが、FTPでサーバーに入ってみるとWordPressてのはたくさんファイルがあることに気づかされます。



よく破たんしないな~と感心します
サイトを一つ一つ管理すると、そのサイトごとにwp-admin、wp-content、wp-includesのフォルダがあり…ということになりますが、マルチサイトになると激減します。
今回ご紹介のようなデモサイトをいくつも作りたい…となるとその効果は絶大と言っていいでしょう。



やったぜ、カトちゃん!
<デメリット>マルチサイトに対応していないプラグインがある、対応していないサーバーがある
私はまだ2つのデメリットを実感したことがないので、正直マルチサイトに対する悪いイメージが今のところまったくありません。
プラグインについては「逆に」マルチサイト用のプラグインがあったりするので、新しいプラグインをインストールするときは念のため、マルチサイト用のものがあるか?という調査をするとよりいいでしょう。
といっても、サイト管理がらみでないプラグインならおそらく気にする必要もないかと。
あと、万一何かあったときにサイト全部が「オジャン」になるかもしれません。そのためにもバックアップが大事!
マルチサイトの種類
以下の2パターンがあります。
| URL(例) | ||
| サブディレクトリ型 | http://sample.com/wp1/ | |
| サブドメイン型 | http://wp1.sample.com/ |
ここではサブディレクトリ形式を紹介します。
マルチサイト化の方法
バックアップをとっておく
念のため、バックアップをとっておくことをオススメします。
バックアップはプラグインの「UpdraftPlus」をオススメします。


実際の手順
FTPソフトを使ってWordPressのサイトに入り、「wp-config.php」をダウンロードします。
ファイル内に『define(‘WP_DEBUG’, false);』の記述がありますので、次の行に『define(‘WP_ALLOW_MULTISITE’, true);』の1行を追加します。
「wp-config.php」をFTPソフトでアップロードします。
マルチサイト化したいサイトの「ダッシュボード」に行きます。
ツール>サイトネットワークの設置で「サイトネットワークの作成」の画面を開きます。
(バーの表現は「設置」なのに、ウィンドウが開くと「作成」です)
※おそらくプラグインを無効化してくれと表示されると思いますので、面倒ですが全部無効化します。


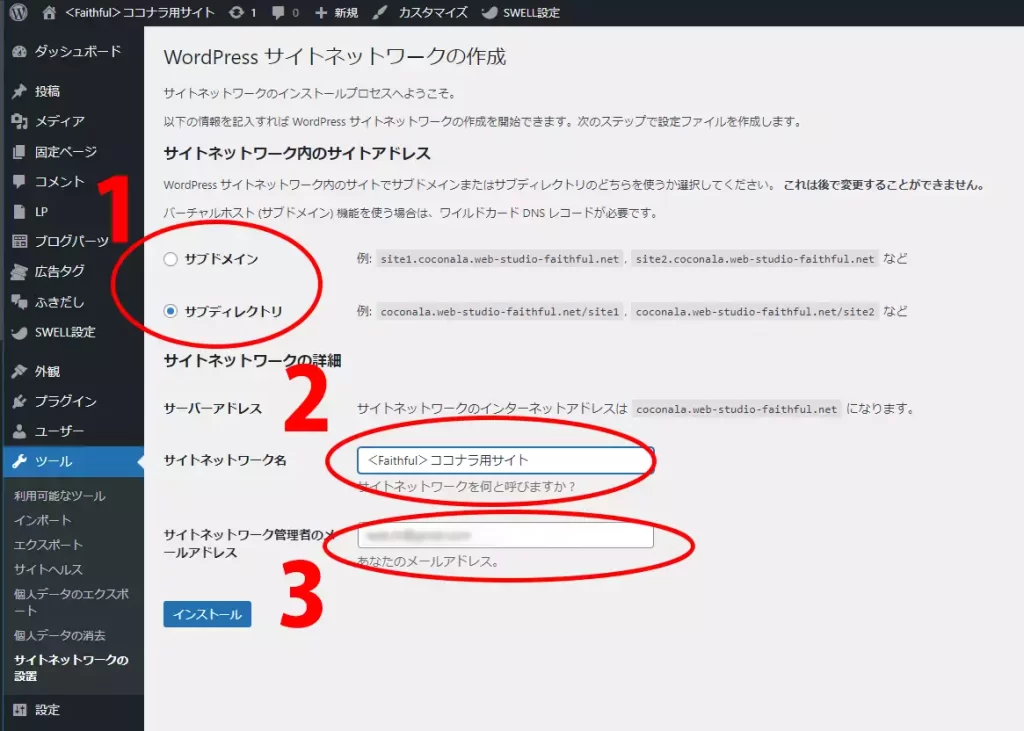
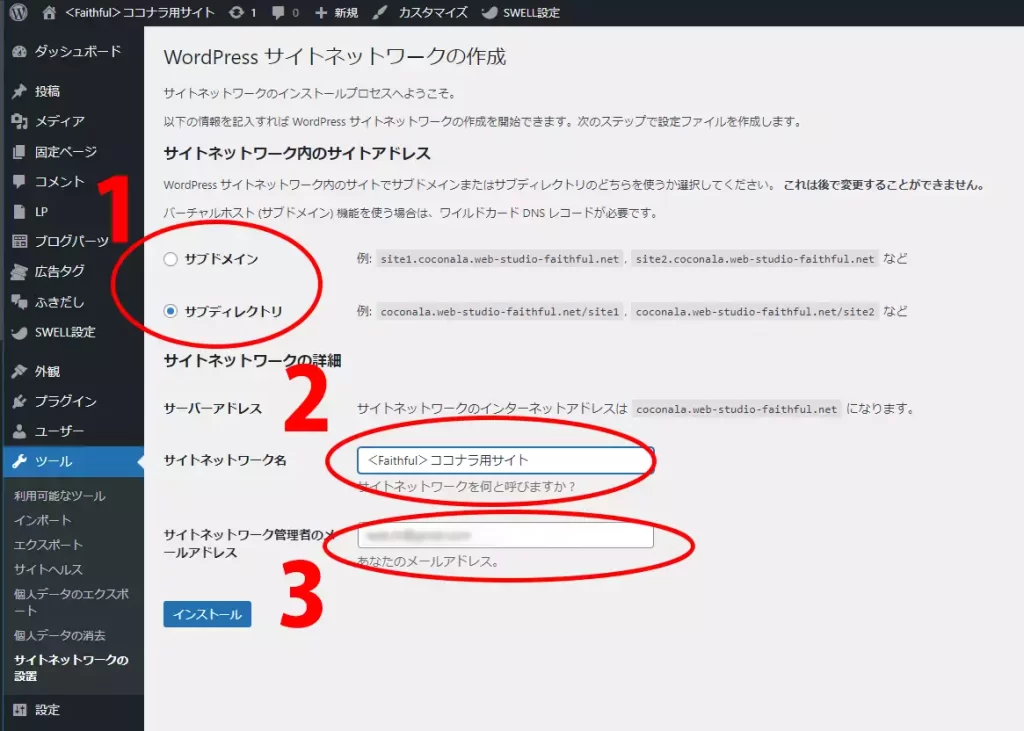
(1)サイトアドレスをお好みでどちらか選びます。ここでは「サブディレクトリ」を選びます。
(2)サイトネットワーク名を記入し
(3)メールアドレスを入力したら
(4)インストールをポチッと押します。
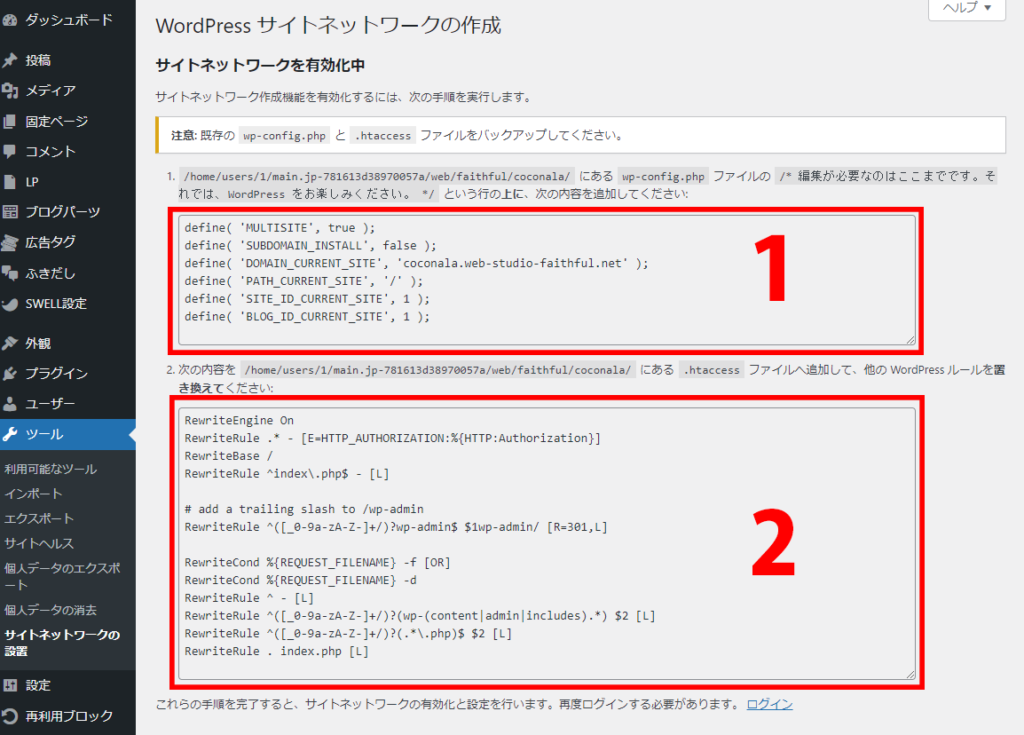
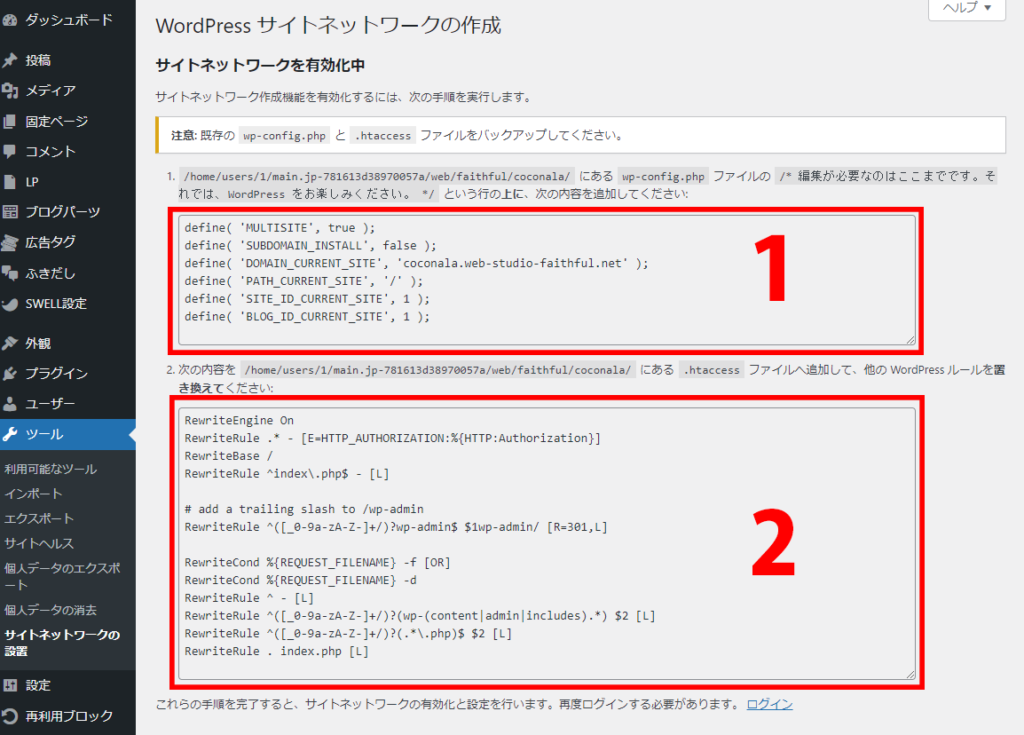
すると画面が変わって


上のような画面が出てくるはずです。画面の指示に従い
(1)1の部分のコードをwp-config.phpの指定の場所に追加
(2)2の部分のコードを.htaccessの指定の場所に追加
(<IfModule mod_rewrite.c>と</IfModule>の間)
(3)2つのファイルをアップロードしたら、右下の「ログイン」をクリックします。
最初に開いたダッシュボードの左上を見てください。
「参加サイト」の文字があればうまくいった証拠です。
マウスをホバーすると「サイトネットワーク管理」を選べるようになります。
その下のメニューにも「ダッシュボード」がありますね。あとは「サイト」とかいくつかあります。
ダッシュボードを選んでみると、いつもの「ダッシュボード」とは違うことがわかります。
マルチサイトで新しいサイトを作る
ここまででマルチサイトの前段階が済みました。
参加サイト>サイトネットワーク管理>サイトと進むと、1つサイトがあるはずです。元のサイトです。
この画面の「新規追加」で新しいサイトが追加できます。
ただ、これだとマルチサイト化しなくても新しいサイトを追加するのとほぼ同じです。
ここでは元サイトをコピーする形でどんどん新しいサイトを増やしていくことを目指します。
プラグイン「NS Cloner」を使う
「NS Cloner」を使うとマルチサイト下で簡単にコピーサイトを作れます。
まず「NS Cloner」を参加サイト>サイトネットワーク管理>プラグイン>新規追加>インストール>有効化でインストールします。
有効化が終わったら参加サイト>サイトネットワーク管理>サイトでサイト画面に行ってみましょう。
まだサイトは最初のサイト1つだけですね。
そのサイト名をマウスホバーしてください。下に「clone」の文字が現れるはずです。「NS Cloner」を入れる前には出ないものです。これが出ればOK!
さっそく「clone」をクリックしてみましょう。
新しいウィンドウが開きます。
おそらく英語で表記されているので、英語の苦手な方はブラウザの翻訳機能を使って日本語表示にすると安心して進めます。
NS Clonerの手順


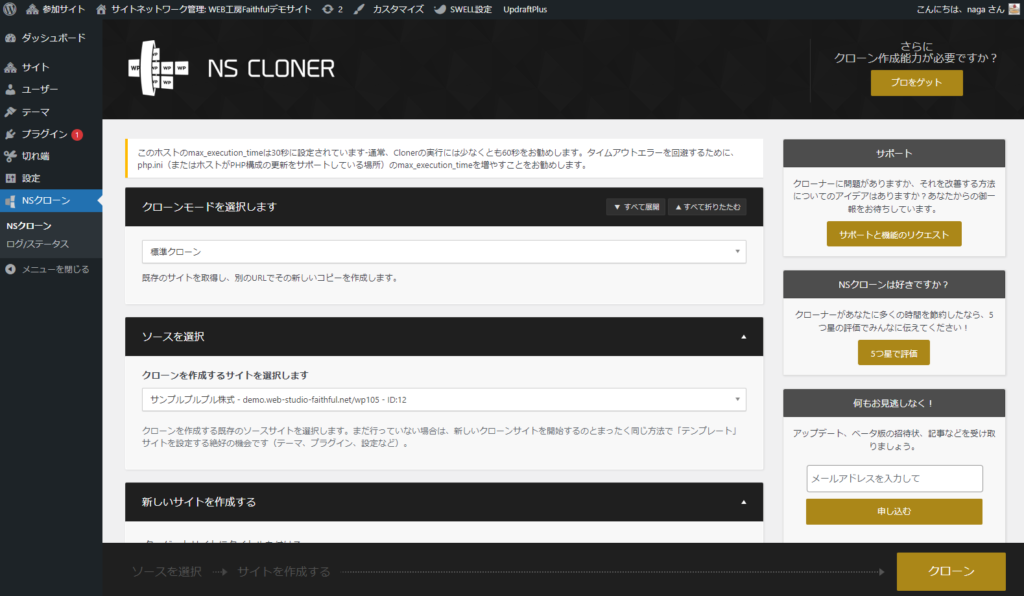
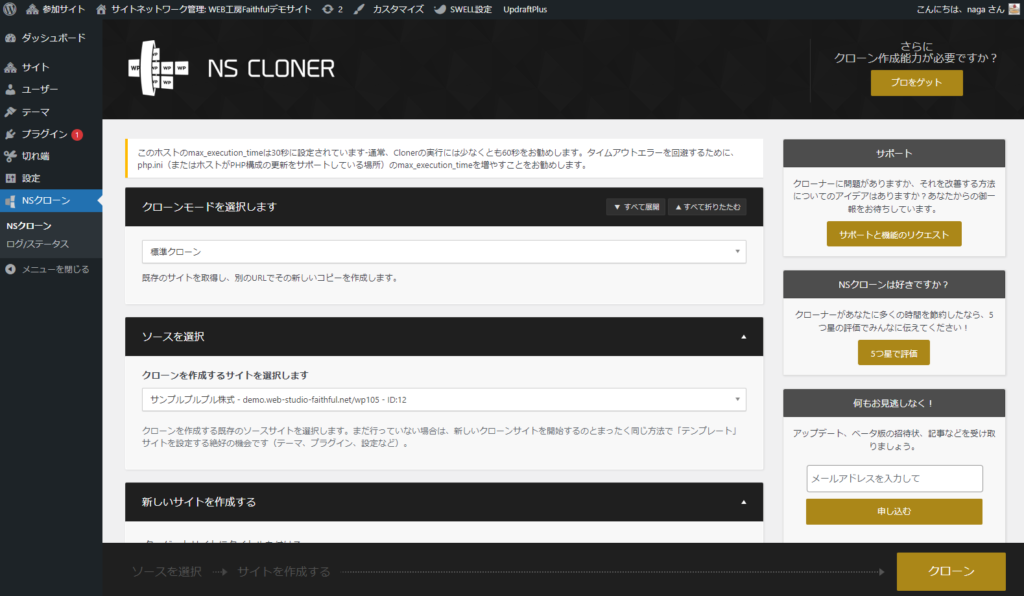
日本語化した画面です。
この画面で書き換えたりするのは2箇所だけです。
なお、マルチサイト化したときと別のサイトで「NS Cloner」を実行した時の画面ですので、一部表示が合わないのでご注意ください。


「ソースを選択」の欄にはコピーする元のサイトが表示されています。上の赤字で書いたようにマルチサイト化したときとサイト名が違いますのでご注意を。
記入する2箇所は「新しいサイトを作成する」の2箇所です。
(1)新しいサイトのタイトルを入力する
(2)ターゲットサイトにURLを与える
それぞれお好みで記入したら、一番下にある茶色い大きなボタン「CLONE(日本語なら「クローン」)」を押します。


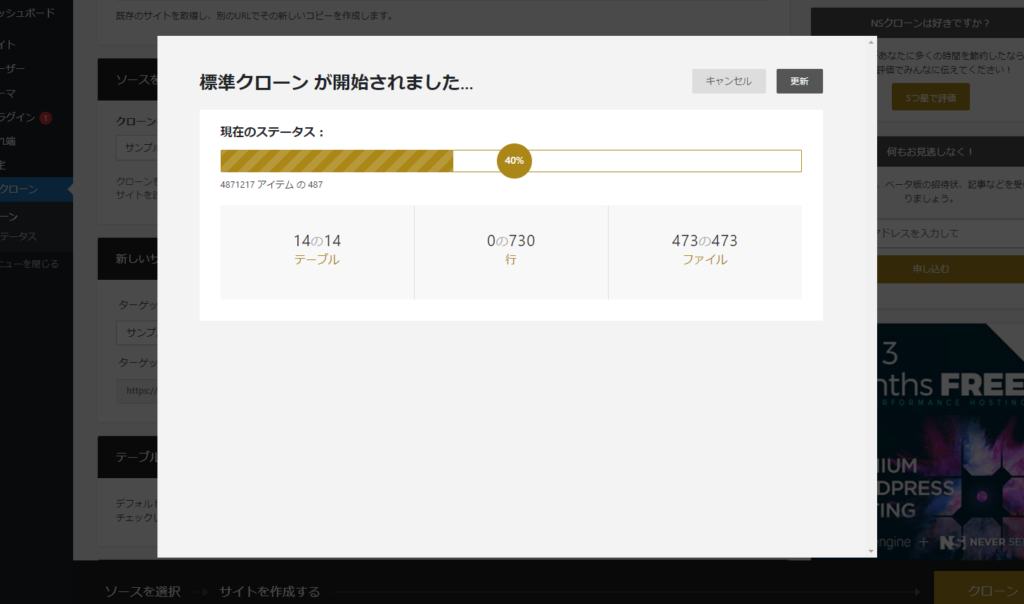
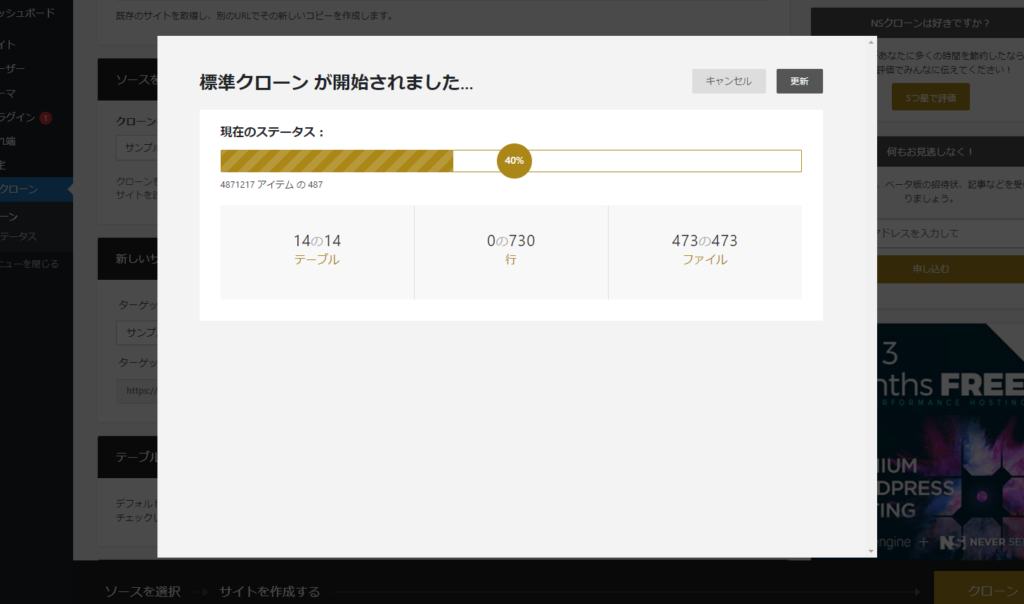
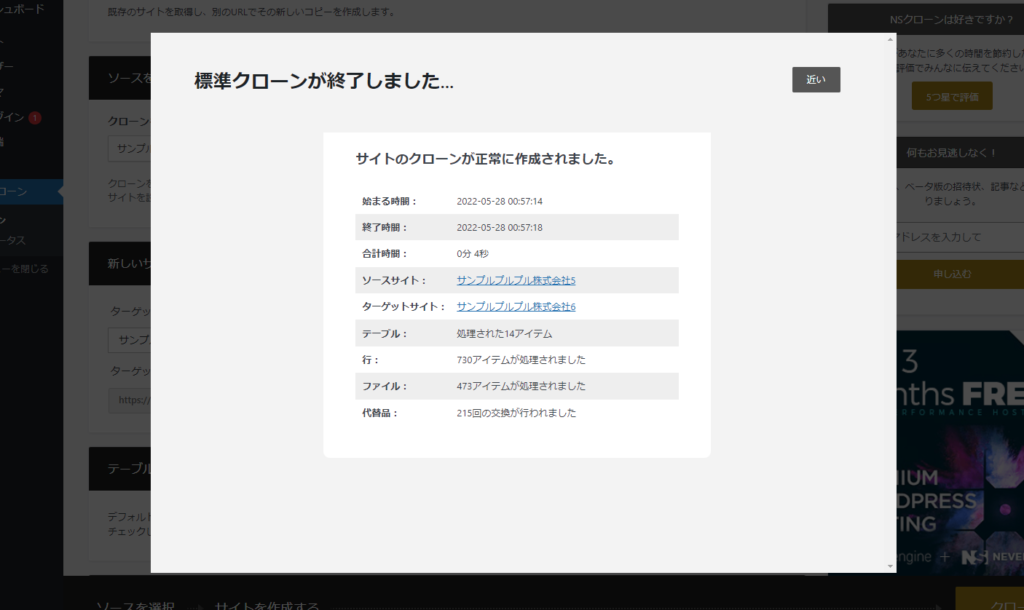
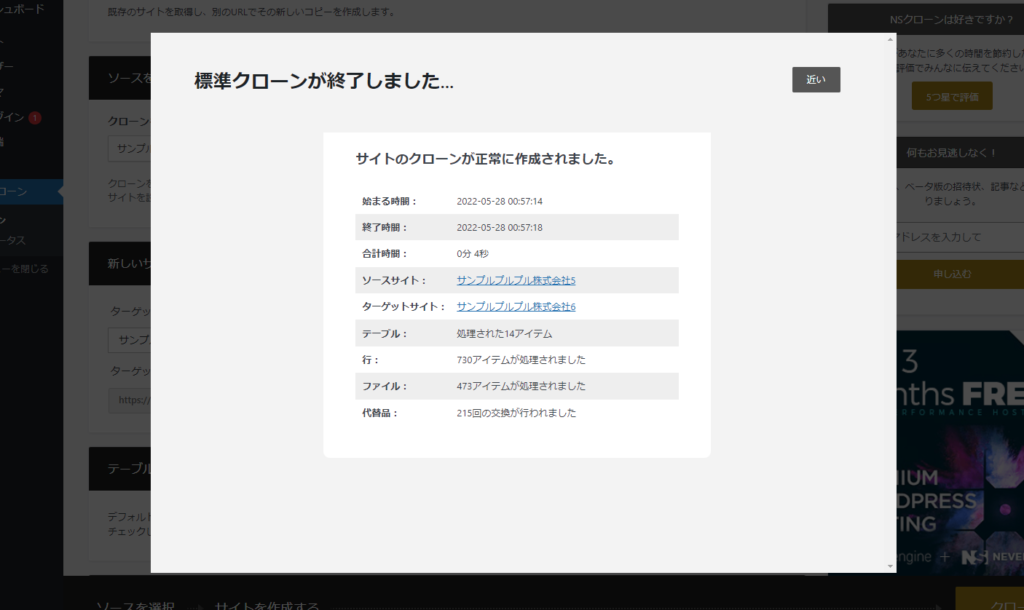
すると新しいウィンドウが開き、上のように進行状況が表示されます。


もし問題がなければ、数秒で上の画面になり、コピーができたことがわかります。
<私の失敗?>
一番最初に行った時は3つめの画面(進行状況の表示)が閉じませんでした。2段階くらいバーが動きました。30%くらいと60%くらい。数分ダメだったので「キャンセル」ボタンを押して中止しました。
すると、サイトはコピーされていました。しかし、一部コピーされていないものがありました。プラグインだったか、投稿だったか…。
しかし、それ以降は毎回しっかりできています。
一度、一番最初のサイトを使ってみたらうまくいかなかったので、この最初のサイトに問題があるようです。
もし同じことが起こったら、2つめ以降のサイトをコピーすれば問題なくコピーサイトができると思います。
まとめ
この手順でいけば、マルチサイト化→サイトをコピー、が簡単にできることがわかるでしょう。
サイトのコピー(クローン化)はお手軽にできるので、どんどんやってしまいそうになりがちですが、コピー元をしっかり作ってからクローンしないと直したい箇所が出てきた時に2つのサイトの同じ箇所を直す手間が発生します。
その無駄にがっかりします。
防ぐためにも安易なクローンを避け、まずは1つのサイトを納得いくまで作り込むようにしましょう。




コメント